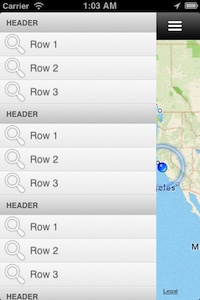
There has been an incredible amount of buzz around my iOS Slider Menu Widget for Titanium Alloy. So it’s about time I worked on a new version.
Here’s a Vine of it in action: https://vine.co/v/bV3g9D5An3O
Changes
- Android support
- Slide both ways, left and right
- 3.1 GA+ support, using the new convertPointToView function
- More closely resembles the latest Facebook app, including sliding from the navigation bar
How to get it
- Open Terminal
cd ~/Documents/Titanium_Studio_Workspace/git clone https://github.com/danielsefton/AlloySliderMenu.git- Open Titanium Studio. Make sure it’s up to date and you have 3.1 GA installed.
- File -> Import… -> Existing Mobile Project
- Navigate the AlloySliderMenu folder and hit Finish
- Run it on the iPhone simulator
Known issues / missing features
- Android: Table view has no section headers, button images are not centered (see TIMOB-13995), zIndex changing is broken
- Missing shadow support, unless this pull request is applied to the SDK
- Sliding isn’t as smooth as I’d like it to be (see TIMOB-7999)
- There’s a logic hack in widget.js due to me running out of time, cleanup contributions welcome
License
MIT – Do what you like, as long as you include this somewhere in your source code:
Copyright (c) 2012-2013 Daniel Sefton
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
As you can see there is still quite some work to be done before it’s perfect. Contributions are more than welcome!


Dear!
How to create 2 section like section 1 header 1, section 2 header 2…thanks Daniel!
Would it be possible to make a transparent png image with the shadow to fix the problem? I don’t like to change the Titanium source as it creates problems when updating to newer versions.
Yeah, that was one idea I had. It should be simple enough. I’ll look into it for the next commit.
Greetings.
Thanks for the cool project.
One question is how to add a control to the form WebView want it to be fully functioning? I tried to add but for some reason it does not accept clicking
Hi. I tried to implement the sliding menu in my app and it worked fine.. 🙂 But I’ve a small issue with “Ti.Platform.displayCaps.platformWidth” as when i rotate the display the width is not changing automatically. I mean that the same horizontal width is measured even if the device held vertically. Any idea to solve it? I’m trying to deploy it in android.
Works great on the iOS simulator. On Android the main, center, View stops at slightly different positions when sliding open either menu. This is very close to being usable and looks great.
Hi, nice job but I have a problem with your app!!Gives me an error:
Exception occurred at alloy/backbone.js:232: Uncaught SyntaxError: Unexpected end of input
When I runs in emulator generates Resources and build, but application gives me error and in Resources is created backbone.js. Another app create from empty project and it’s ok…
Thank you!!
Backbone.js files are identical in two projects…
Everything was working fine until I upgraded to iOS 7, and then the views would get reloaded each time they were selected in the side bar, instead of just taking you back to where you had left off.
Figured out how to get headers to show up on android.
the answer with 6+ votes
http://developer.appcelerator.com/question/119429/tableviewsectionheaderview-doesnt-work
Example in my own code: (notice how I moved the var section to AFTER the customview was made then added it.
var customView = Ti.UI.createView({
height : ‘auto’,
backgroundColor : “#444”,
backgroundGradient : {
type : “linear”,
startPoint : {
x : “0%”,
y : “0%”
},
endPoint : {
x : “0%”,
y : “100%”
},
colors : [{
color : “#444”,
offset : 0.0
}, {
color : “#444”,
offset : 1.0
}]
}
});
var customLabel = Ti.UI.createLabel({
top : 8,
bottom : 8,
left : 10,
right : 10,
height : ‘auto’,
text : name,
font : {
fontSize : 10,
fontWeight : ‘bold’
},
color : ‘#ccc’
});
customView.add(customLabel);
var section = Ti.UI.createTableViewSection({headerView:customView});
Thanks for your widget ! It’s really easy to implement 🙂
Join us on our facebook page : https://www.facebook.com/groups/titanium.mobile.fr/
Is anyone else having an issue with iOS 7.0.3 and Titanium 3.2.0.GA where modal windows will appear without a navigation bar and buttons no matter what you do?
I’m finding it difficult to open a window like you would in a navigationWindow for iOS with this plugin. The only ways I can seem to open windows are normally (no animation), or modal. What I would like to do is somehow put a iOS navigationWindow in one or more of the slider windows or views.
Is this possible without editing the plugin?
Hi,
i use your app but i have a problem. I use a web view in view1. But the webview is disable. Because, i can’t click, i can’t scroll or zoom.. But if i use a button or a label, i can click..
Do you know, why? or do you know how can i solve this problem?
Hi
I integrated Slider Menu Widget into my application, it works amazing for my application. But when I added the orientation for the application in landscape, when i click slider menu at left side its shows black view. The slider work in portrait perfectly, but not in landscape.